WordPress Buttons
The Button Element
When to Use the Button
The button is ideal to for a call to action or other task you’d like to enocurage the users to undertake.
Button Configuration
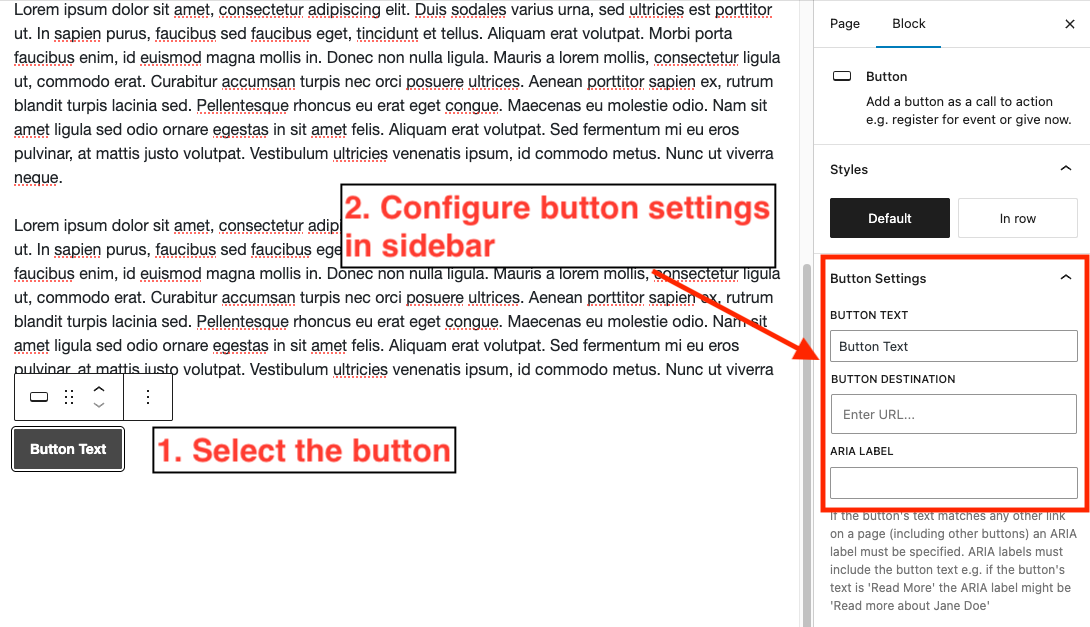
It’s important that buttons are configured correctly to ensure accessibility requirements are met.
This is especially important if there is more than one button on a page with similar visible text.
There are three customizable parts of the button.

Button Text
Keep text short and descriptive of the action. e.g.:
- Read more
- Learn more
- Register
- Book
These examples appear to be contradictory to the requirement that links (which is what these buttons actually are) make sense out of context by uniquely describing what is at the destination. Please make sure you complete the ARIA label field correctly (see below).
Button Destination
The URL of where the users will be taken if the button is clicked.
Button ARIA Label
As text such as “Read more” or “Book” can be vague, it is important to configure the ARIA label to give further context.
Ensure that the ARIA label begins with the button text.
Examples
- A button with visible text of “Read More” may have an ARIA label of “Read more about John Doe”
- A button with visible text of “Book Now” may have an ARIA label of “Book a room at the Claremont Double Tree”
- A button with visible text of “Register” may have an ARIA label of “Register for the San Francisco alumni event”