WordPress: Footnotes
Adding footnotes is now built-in to the block editor. With a few clicks, you can easily add note numbers that link to the footnote. There will also be an return-link from the note to the number.
If you add or remove footnotes, all of the others will automatically be updated as necessary.
Note there may only be one footnotes block per page.
Creating Footnotes
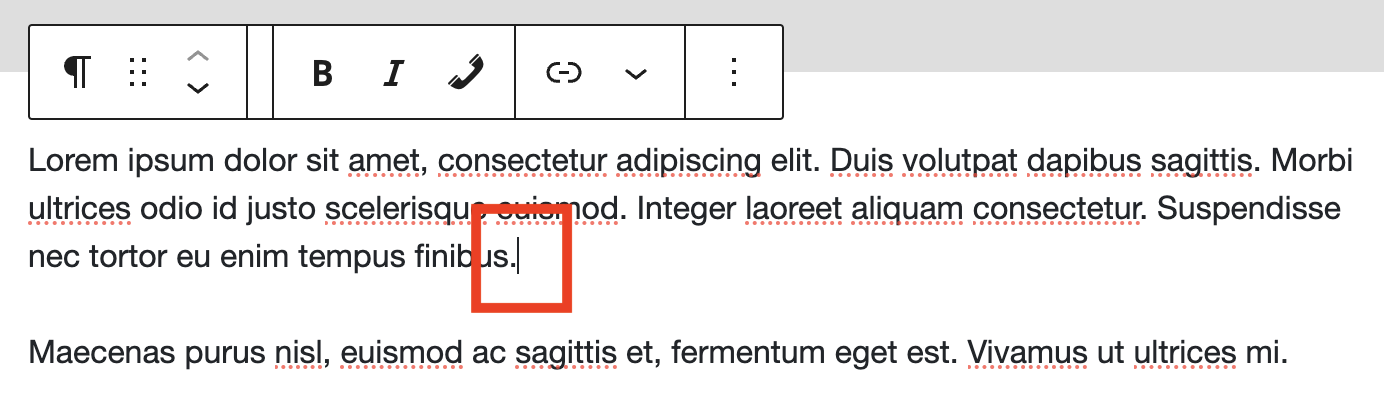
1. In the editor, click the location where you want the footnote number. In the example below, we’ll add it after the sentence ending finibus.

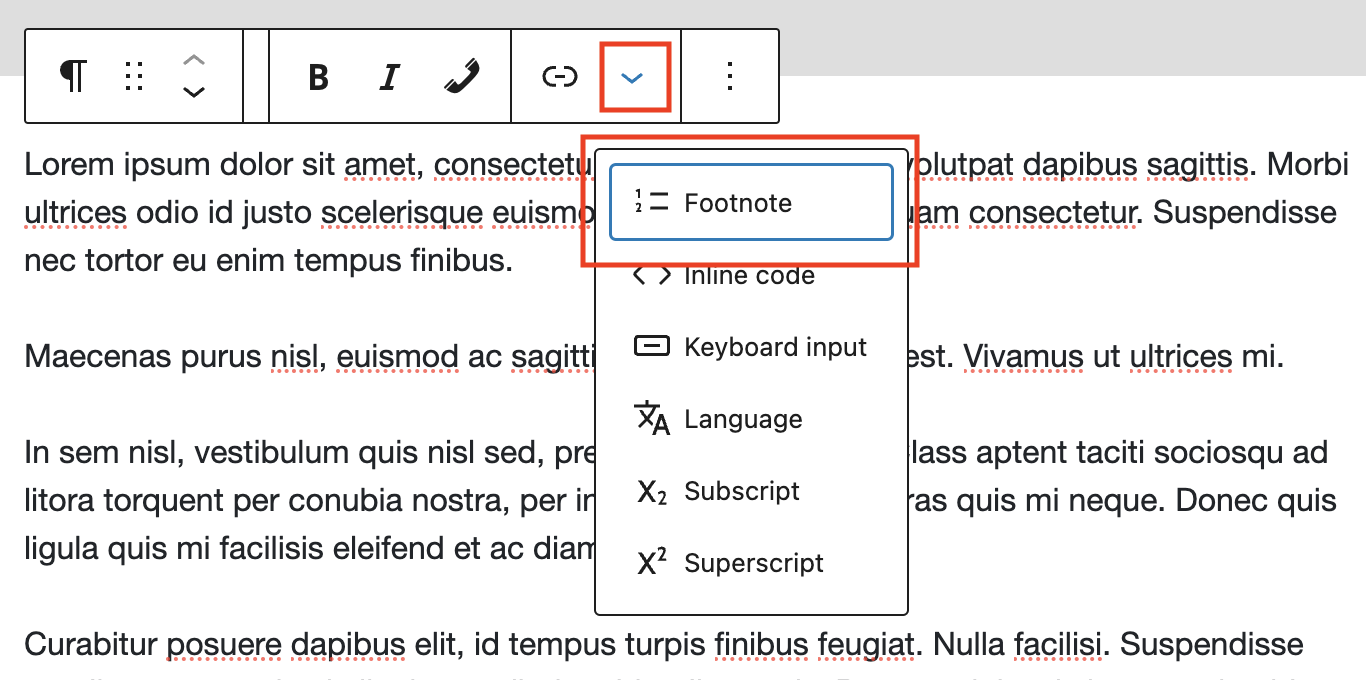
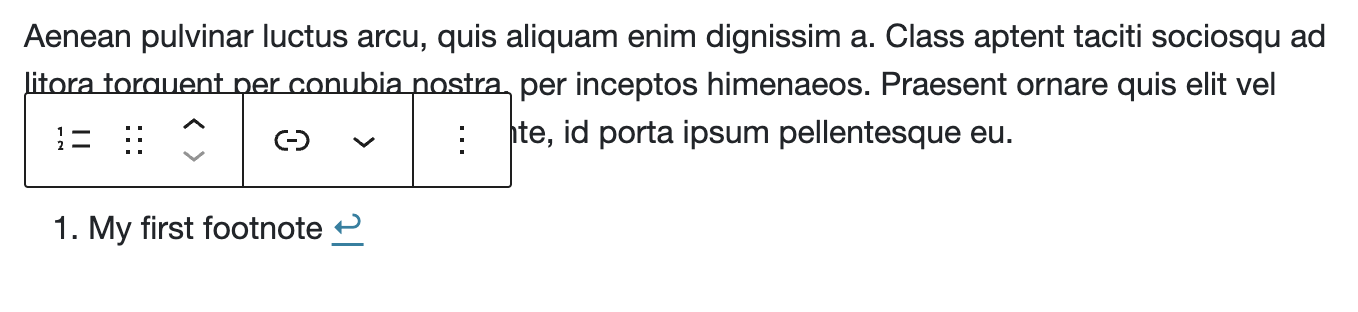
2. Select the down arrow in the toolbar and then select Footnote from the menu.

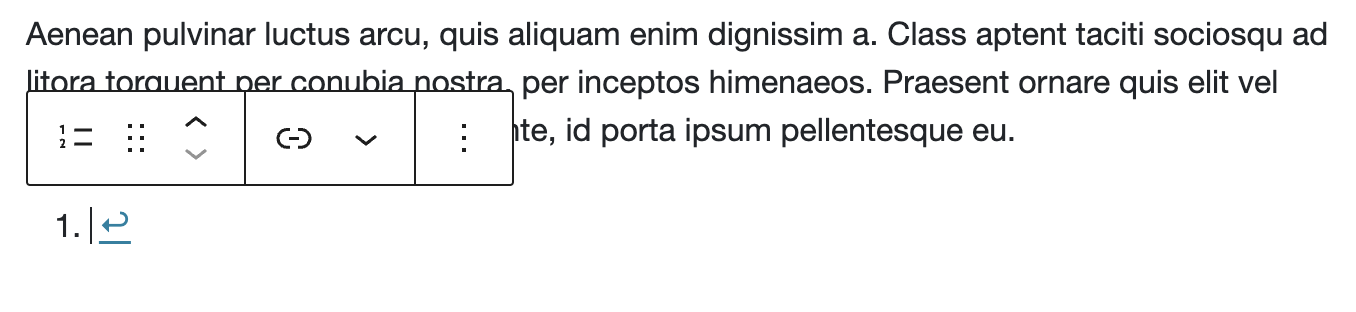
3. A new footnote block will automatically be created at the bottom of the page. You can start typing your note.


4. Keeping adding footnotes using the steps above.
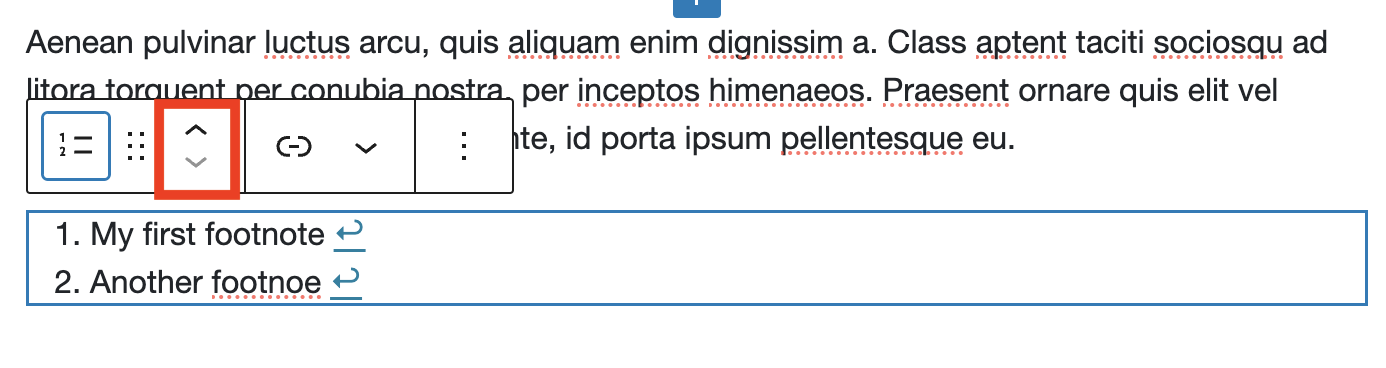
5. You may change the footnote block’s position on the page by clicking within it and using the up/down arrows.